
Teknik Grabing Website (mengambil text dari web lain)
Pernahkah Anda mendengar istilah ‘Grabbing’? Grabbing adalah teknik untuk mengambil teks atau secara umum obyek yang ada di suatu situs lain kemudian diletakkan ke web kita. Sebagai contoh yang sering saya jumpai adalah mengambil informasi kurs yang ada di web KlikBCA lalu menaruhnya ke web kita. Apabila kurs di KlikBCA berubah, maka secara otomatis informasi kurs yang ada di web kita pun akan berubah secara otomatis.
Konsep grabbing ini berbeda dengan konsep web service karena data teks yang diambil melalui grabbing ini tidak disajikan dalam bentuk format tertentu seperti halnya XML atau JSON. Namun teks yang diambil berada di halaman web situs, atau dengan kata lain terselip di dalam kode-kode HTML.
Untuk melakukan grabbing ini, kita bisa menggunakan CURL. Dengan CURL ini nanti, kita bisa baca semua kode HTML dari suatu situs lalu kita ambil informasi yang kita inginkan dan kemudian informasi tersebut kita tampilkan di web kita.
Sekarang akan saya berikan cara membaca kode HTML dari suatu situs menggunakan CURL. Ini dia script functionnya…
<?php
function bacaHTML($url){
// inisialisasi CURL
$data = curl_init();
// setting CURL
curl_setopt($data, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($data, CURLOPT_URL, $url);
// menjalankan CURL untuk membaca isi file
$hasil = curl_exec($data);
curl_close($data);
return $hasil;
}
?>
Function bacaHTML() di atas nantinya akan menghasilkan isi file HTML dari suatu situs. Sebagai contoh, misalkan Anda ingin menampilkan isi file HTML yang ada di halaman depan dari blog ini (http://blog.rosihanari.net), maka buat saja script berikut ini
test.php
<?php
function bacaHTML($url){
// inisialisasi CURL
$data = curl_init();
// setting CURL
curl_setopt($data, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($data, CURLOPT_URL, $url);
// menjalankan CURL untuk membaca isi file
$hasil = curl_exec($data);
curl_close($data);
return $hasil;
}
echo bacaHTML('http://blog.rosihanari.net');
?>
Jika Anda jalankan script di atas, maka akan terlihat lucu. Misalkan Anda jalankan di localhost dengan URL http://localhost/test.php, maka akan muncul tampilan blog saya ini.

Oya… syarat untuk bisa menjalankan script di atas, PC Anda haruslah terkoneksi dengan internet lho ya…
Nah… setelah kita bisa baca kode HTML dari suatu halaman situs, selanjutnya proses pengambilan suatu teks atau obyek tertentu yang kita inginkan. Caranya bagaimana tuh?? kan kode HTML itu banyak, lagian rumit gitu loh??? He… 3x gak kok mudah sekali caranya. Ini dia idenya. Misalkan kode HTML yang dibaca tersebut berbentuk seperti ini
<html>
<head>
<title>Contoh halaman web</title>
</head>
<body>
<h1>Ini judul</h1>
<p>Ini paragraf1. Ini paragraf1. <b>TARGET 1</b> Ini paragraf1. Ini paragraf1. </p>
<p>Ini paragraf2. Ini paragraf2. <b>TARGET 2</b> Ini paragraf2. Ini paragraf2. </p>
</body>
</html>
Dari contoh kode HTML di atas, misalkan kita akan mengambil teks ‘TARGET 1′. Bagaimana cara mendapatkannya? OK, jika kita lihat, bahwa teks ‘TARGET 1′ ini terletak di sebelah tag <b>. Nah, cara mendapatkan ‘TARGET 1′ ini dengan memecah kode HTML nya menggunakan function explode() terhadap string <b> tersebut atau dengan perintah
$pecah = explode('<b>', $kodeHTML);
Hasil dari proses explode terhadap string ‘<b>’ tersebut akan diperoleh beberapa data array sbb:
$pecah[0] yang berisi
<html>
<head>
<title>Contoh halaman web</title>
</head>
<body>
<h1>Ini judul</h1>
<p>Ini paragraf1. Ini paragraf1.
$pecah[1] yang berisi
TARGET 1</b> Ini paragraf1. Ini paragraf1. </p>
<p>Ini paragraf2. Ini paragraf2.
dan $pecah[2] yang berisi
TARGET 2</b> Ini paragraf2. Ini paragraf2. </p> </body> </html>
Dari hasil pemecahan tersebut, tampak bahwa ‘TARGET 1′ terletak di dalam $pecah[1]. Proses berikutnya, kita lakukan proses pemecahan lagi, sekarang dilakukan terhadap string </b> karena string </b> ini terletak setelah ‘TARGET 1′ di dalam $pecah[1].
$pecahLagi = explode('</b>', $pecah[1]);
Hasil dari proses pemecahan kedua ini dihasilkan array sbb:
$pecahLagi[0] yang berisi
TARGET 1
$pecahLagi[1] yang berisi
Ini paragraf1. Ini paragraf1. </p>
<p>Ini paragraf2. Ini paragraf2.
Nah… akhirnya kita dapatkan string ‘TARGET 1′ yang ada di $pecahLagi[0]. Dengan demikian script lengkapnya adalah sbb:
<?php
function bacaHTML($url){
// inisialisasi CURL
$data = curl_init();
// setting CURL
curl_setopt($data, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($data, CURLOPT_URL, $url);
// menjalankan CURL untuk membaca isi file
$hasil = curl_exec($data);
curl_close($data);
return $hasil;
}
$kodeHTML = bacaHTML('http://situs.com');
$pecah = explode('<b>', $kodeHTML);
$pecahLagi = explode('</b>', $pecah[1]);
echo $pecahLagi[0];
?>
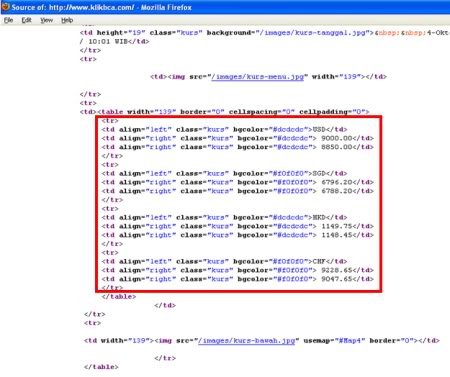
OK… teknik dasar grabbing sudah saya berikan, sekarang saatnya aksi yang sebenarnya yaitu mengambil informasi kurs yang ada di situs KlikBCA, perhatikan kotak merah pada gambar di bawah ini

Langkah pertama, kita buka dulu situsnya KlikBCA dan pelajari source codenya. Lalu carilah bagian dalam kode HTML source nya yang terdapat informasi kurs nya. Sepertinya informasi kursnya terletak di bagian ini

Kemudian, kita pilih kode tag yang terletak sebelum bagian informasi kurs. Saran saya, sebaiknya pilih beberapa tag sekaligus supaya unik (tidak ada yang sama) dalam satu halaman. Dan usahakan tag yang dipilih ini tidak memuat suatu teks yang bukan tag HTML. Dalam contoh ini misalnya kita ambil tag yang terletak sebelum informasi kurs seperti di bawah ini
<table width="139" border="0" cellspacing="0" cellpadding="0">
Tag di atas terletak tepat di atas bagian yang kita tandai di atas. Selanjutnya dengan tag tersebut, kita akan melakukan proses exploding (pemecahan string).
Sehingga scriptnya menjadi
kursbca.php
<?php
function bacaHTML($url){
// inisialisasi CURL
$data = curl_init();
// setting CURL
curl_setopt($data, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($data, CURLOPT_URL, $url);
// menjalankan CURL untuk membaca isi file
$hasil = curl_exec($data);
curl_close($data);
return $hasil;
}
$kodeHTML = bacaHTML('http://www.klikbca.com');
$pecah = explode('<table width="139" border="0" cellspacing="0" cellpadding="0">', $kodeHTML);
?>
Selanjutnya, perhatikan kembali source code dari halaman depan klikbca tersebut, bahwa ternyata terdapat 2 buah tag yang kita pilih tadi
<table width="139" border="0" cellspacing="0" cellpadding="0">
Coba cari sendiri ya, nanti Anda akan menemukan 2 buah tag tersebut. Jika kita melakukan proses explode() pada tag tersebut, maka nantinya akan terdapat 3 buah elemen array hasil explode. Nah… bagian kurs yang akan kita ambil terletak pada elemen array ke-2 atau $pecah[2].
Selanjutnya $pecah[2] ini nanti kita pecah lagi berdasarkan tag HTML yang terletak setelah informasi kurs, dalam contoh ini misalkan kita pilih tag </table> karena tag ini terletak tepat setelah bagian yang kita tandai.
Sehingga scriptnya menjadi
kursbca.php
<?php
function bacaHTML($url){
// inisialisasi CURL
$data = curl_init();
// setting CURL
curl_setopt($data, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($data, CURLOPT_URL, $url);
// menjalankan CURL untuk membaca isi file
$hasil = curl_exec($data);
curl_close($data);
return $hasil;
}
$kodeHTML = bacaHTML('http://www.klikbca.com');
$pecah = explode('<table width="139" border="0" cellspacing="0" cellpadding="0">', $kodeHTML);
$pecahLagi = explode('</table>', $pecah[2]);
echo $pecahLagi[0];
?>
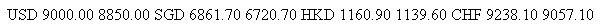
Hasil script di atas tampak di bawah ini

Supaya lebih cantik, kita tambahkan tag table di atas hasil grabbing nya.
<?php
function bacaHTML($url){
// inisialisasi CURL
$data = curl_init();
// setting CURL
curl_setopt($data, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($data, CURLOPT_URL, $url);
// menjalankan CURL untuk membaca isi file
$hasil = curl_exec($data);
curl_close($data);
return $hasil;
}
$kodeHTML = bacaHTML('http://www.klikbca.com');
$pecah = explode('<table width="139" border="0" cellspacing="0" cellpadding="0">', $kodeHTML);
$pecahLagi = explode('</table>', $pecah[2]);
echo "<table border='1'>";
echo "<tr><td>KURS</td><td>JUAL</td><td>BELI</td></tr>";
echo $pecahLagi[0];
echo "</table>";
?>
Dan… hasil terakhir tampak di bawah ini

Oya, mungkin Anda berpikiran, mengapa tidak sekalian saja tag <table> nya dalam informasi kurs digrabbing? Niat awalnya maunya begitu sih, cuman kalo kita perhatikan di dalam tag <table> nya bordernya 0 atau tanpa border
<table width="139" border="0" cellspacing="0" cellpadding="0">
Kok rasanya kurang keren ![]() makanya untuk header tabel nya kita buat sendiri, lagian untuk headernya informasi kurs di klikBCA (KURS – JUAL – BELI) menggunakan image.
makanya untuk header tabel nya kita buat sendiri, lagian untuk headernya informasi kurs di klikBCA (KURS – JUAL – BELI) menggunakan image.
Nah… untuk latihan Anda sendiri, silakan Anda grabbing informasi kurs yang berasal dari Bank Mandiri. Selamat mencoba ya…